
妻
バナー広告が左寄せになっちゃうんだけど、中央寄せにできないかな?

夫
カスタムHTMLを修正すれば、バナー広告を中央寄せできるよ!
カスタムHTMLのブロック内に、CSSコードを追記してあげるだけです。。
WordPress初心者でCSSコードの書き方がわからない人でも大丈夫です。この記事にあるコードをそのままコピー&ペーストするだけで解決できます。
バナー広告が左寄せだとなんだかちょっと違和感がありますよね。中央寄せにしてバランスの取れたレイアウトが作れれば、違和感なく読んでもらえると思います。ぜひやってみてください。
カスタムHTMLを中央寄せする手順
WordPressでブログを運営している人なら、おすすめの商品・サービスを紹介するときにアフィリエイトで広告バナーを作成します。
通常カスタムHTMLブロックを使用して広告バナーを作成しますが、カスタムHTMLブロックを使用すると中央寄せが選択できず困ってしまいます。
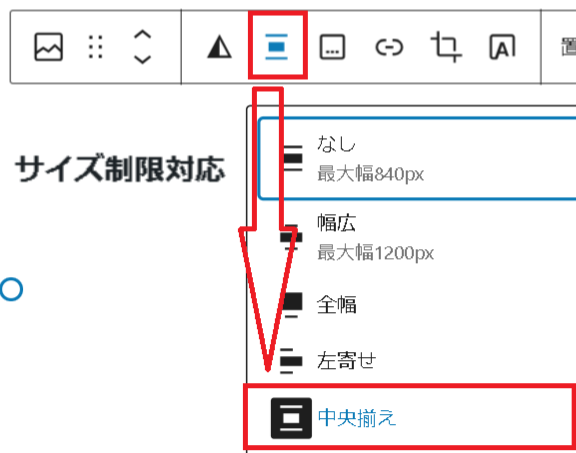
画像を貼るときには、下のように「中央揃え」のように対象を中央寄せすることができます。

しかし、カスタムHTMLで広告バナーを作成しても、中央寄せするオプションが見当たりません。

対処法:カスタムHTML内にdivタグを追加する
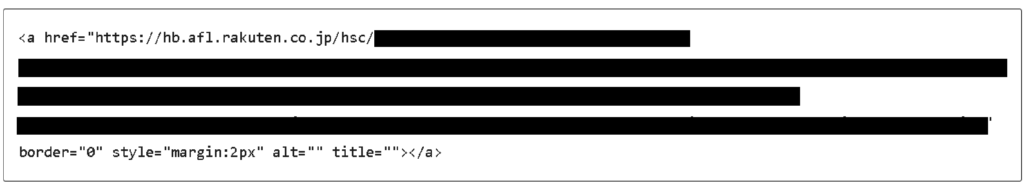
以下のコードをカスタムHTMLブロック内のコードに追加してください。
追加するのはカスタムHTML内コードの先頭と末尾です。
(先頭に追加するコード)
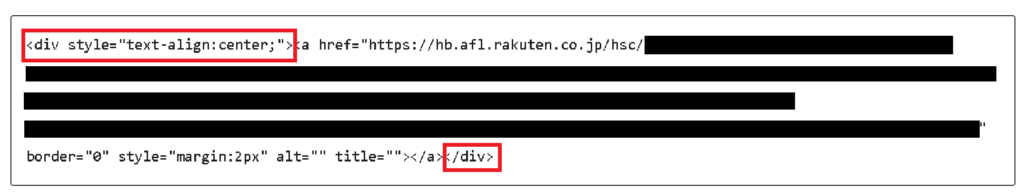
<div style="text-align:center;">(末尾に追加するコード)
</div>
例として、楽天トラベルの広告バナーを貼ってみます。

このままプレビューすると、以下のように「左揃え」になります。
ですが、さきほどのコードを先頭と末尾に追記すると、

そしてプレビューを押すと、
このように、広告バナーが「中央揃え」にできました。
ぜひ試してみてください。


